gitbook应用并生成pdf
环境准备
gitbook工具(https://www.gitbook.com/editor)也可以从github官网下载,用于编辑
nodejs环境(http://www.nodejs.org/download/)用于发布
环境搭建
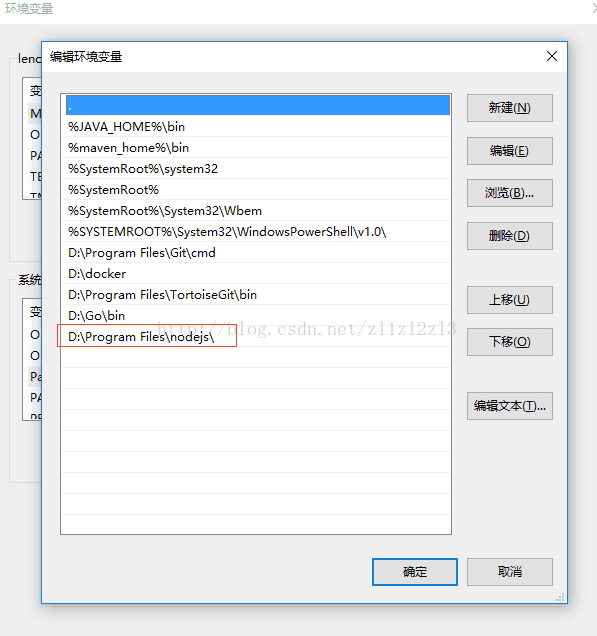
把node放入环境变量

查看npm版本
npm -version

安装gitbook客户端工具并查看版本
由于安装过程默认使用国外镜像,可以考虑切换国内镜像。
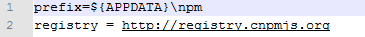
打开D:\Program Files\nodejs\node_modules\npm\npmrc文件,增加配置:
registry=http://registry.npm.taobao.org

npm install gitbook-cli -g
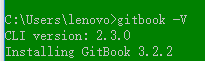
gitbook -V

如果在版本下面出现Installing GitBook xxx,说明此时gitbook还未安装成功,会自动安装gitbook
安装gitbook-pdf工具
npm install gitbook -g
上述命令可能访问国外网站,因此,可以手动安装两个工具
phantomjs工具(http://phantomjs.org/download.html)
calibre工具(windows:http://www.calibre-ebook.com/download_windows linux:http://www.calibre-ebook.com/download_linux)
需要将安装好的工具放入环境变量,以备gitbook调用。
生成pdf文件
新建目录并初始化
进入空目录,执行gitbook init 命令或者直接git从gitbook官网(https://www.gitbook.com/@wencst/dashboard)下载
生成pdf
进入gitbook目录,执行下述命令:
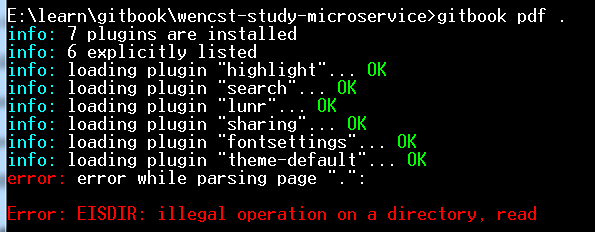
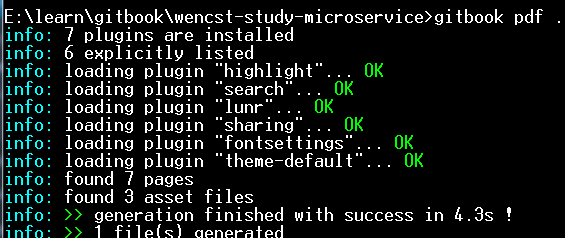
gitbook pdf .

error: error while parsing page “.”
Error: EISDIR: illegal operation on a directory, read
注意上面的报错,是因为git文档格式的问题,需要用gitbook工具打开文档后,对文档进行重新检查,删除报错的文档目录,保存,再执行。

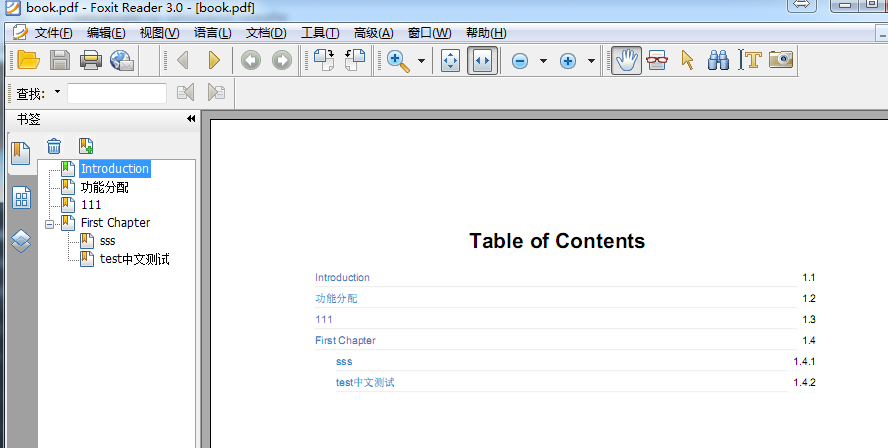
所生成的pdf文件带左侧目录结构和首页目录。

生成html文件
进入工程文件夹,输入下面命令:
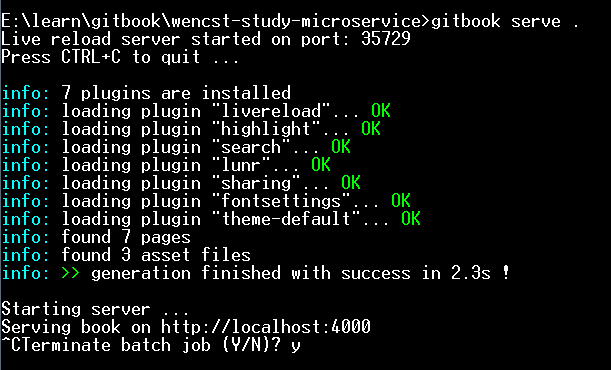
gitbook serve .

就可以访问:http://localhost:4000来查看html页面了
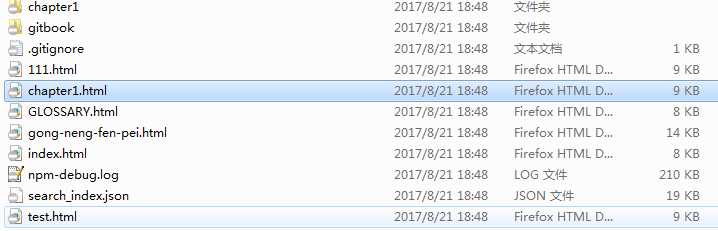
所生成的html页面在工程根目录下_book文件夹下。

参考文档
http://blog.csdn.net/zzuchengming/article/details/53759906

